Web Design Principles
Building a Strong Foundation for Your Online Presence
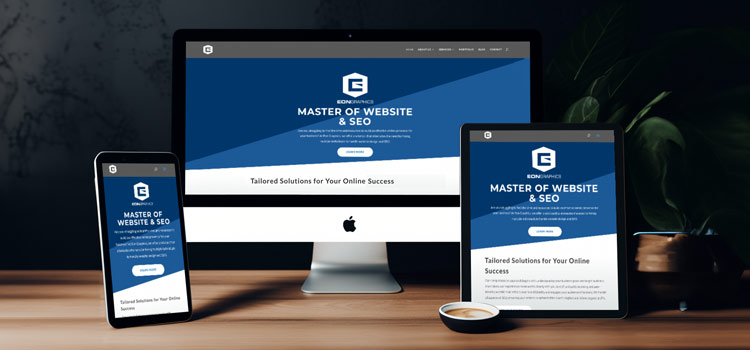
A well-designed website is more than just a digital storefront—it’s the foundation of your online presence. Whether you’re building from scratch or looking to revamp, understanding the core elements of web design principles is crucial to success. From user-friendly navigation to SEO optimization, every detail matters in creating a website that attracts, engages, and converts visitors into loyal customers.

Web Design Principles
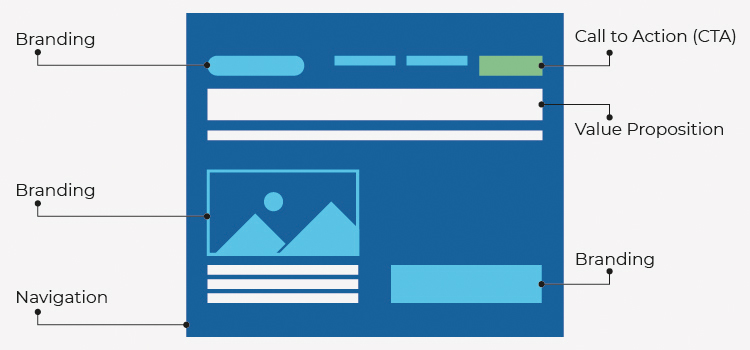
Clear and Engaging Homepage
Branding:
- Logo and consistent brand colours
Value Proposition:
- Highlight what makes your business unique
Call to Action (CTA):
- Easy-to-find buttons (e.g., “Get Started” or “Contact Us”)
Navigation:
- Simple, intuitive menu for easy site exploration

Contact Information
Contact Form:
- Easy way for users to get in touch
Phone Number & Email:
- Visible and clickable
Physical Address:
- For businesses with a local presence
Live Chat:
- Optional for real-time support

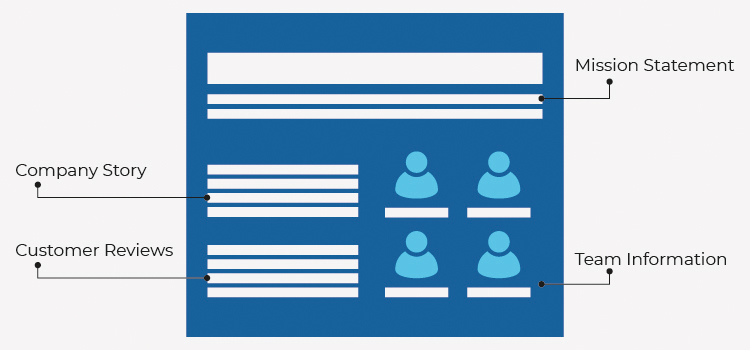
About Us Page
Mission Statement:
- Explain your purpose and goals
Company Story:
- Brief history or background
Team Information:
- Introduce key team members
Customer Reviews:
- Build credibility with testimonials

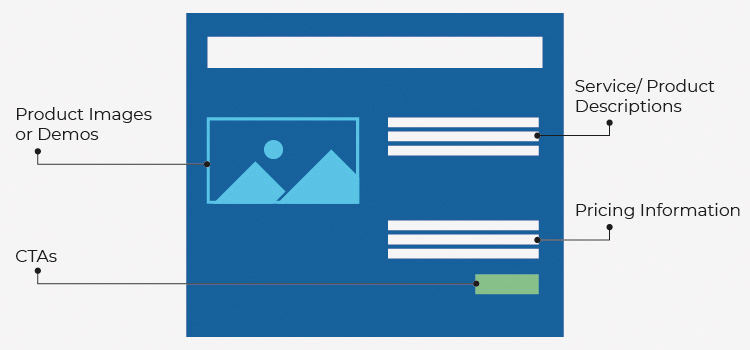
Services or Products Page
Service/ Product Descriptions:
- Detailed explanations of offerings
Pricing Information:
- Clearly stated or available upon request
Product Images or Demos:
- High-quality visuals or videos
CTAs:
- Easy links to purchase or inquire further

SEO Optimization
Meta Tags:
- Title tags, meta descriptions with target keywords
Alt Text:
- For images to improve accessibility and SEO
Internal Links:
- Connect related content across the site
Fast Load Speed:
- Optimize for performance
Mobile Responsiveness:
- Ensure site looks good on all devices

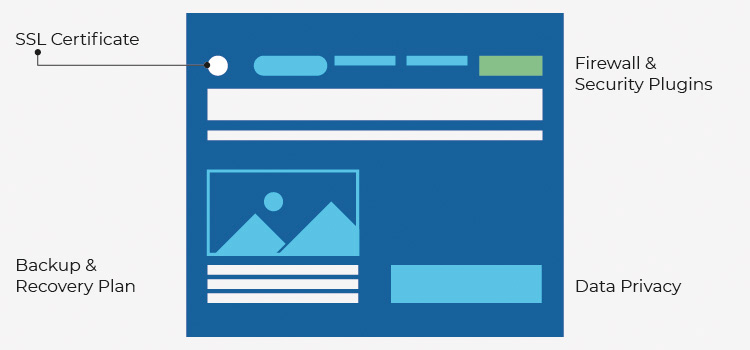
Security Features
SSL Certificate:
- Secure browsing with HTTPS
Data Privacy:
- Cookie consent banner, clear privacy policy
Backup & Recovery Plan:
- Ensure data is backed up and easy to restore
Firewall & Security Plugins:
- Protect from cyberattacks

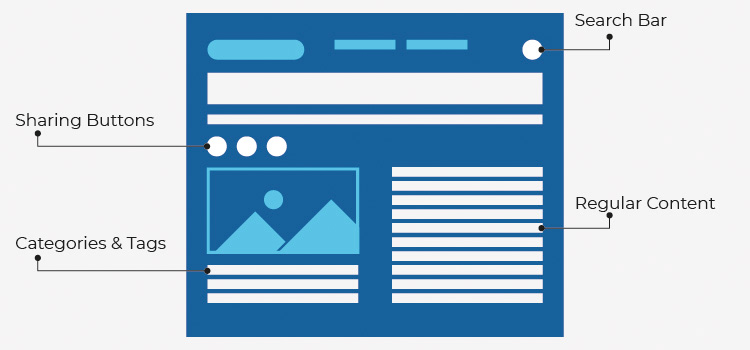
Blog or Resource Section
Regular Content:
- Industry insights, tutorials, or company updates
Search Bar:
- Easy way to find specific posts
Categories & Tags:
- Organise content for better discoverability
Sharing Buttons:
- Enable social media sharing

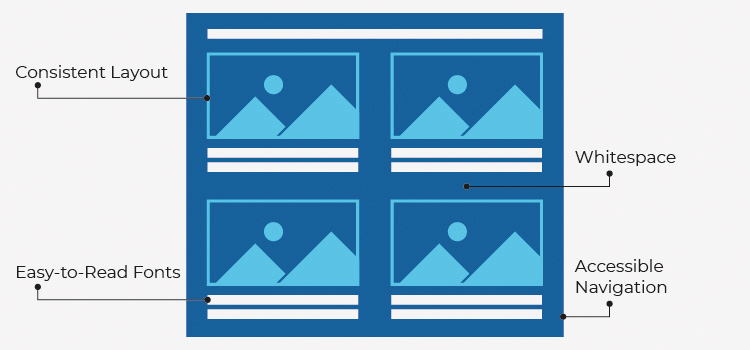
User-Friendly Design
Consistent Layout:
- Use a clean and consistent design across pages
Whitespace:
- Avoid clutter, enhance readability
Easy-to-Read Fonts:
- Ensure text is legible across all devices
Accessible Navigation:
- Ensure it’s easy for all users to navigate

Social Media Integration
Social Links:
- Buttons to your social media profiles
Feed Integration:
- Optional live feed from platforms like Instagram or Twitter
Shareable Content:
- Easy ways for users to share pages or posts

Analytics & Tracking
Google Analytics:
- Track visitor behaviour and site performance
Conversion Tracking:
- Measure the success of CTAs and forms

Legal Pages
Privacy Policy:
- Clearly outline how you collect and use data
Terms of Service:
- Legal disclaimer outlining site usage
Cookies Policy:
- Explain cookie usage, include consent mechanism

Testimonials & Case Studies
Customer Reviews:
- Display positive feedback from past clients
Case Studies:
- Highlight successful projects or services

Clear Call-to-Actions (CTAs)
Buy Now / Sign Up:
- Direct users to take action
Contact Us:
- Encourage users to reach out for more info
Subscribe:
- Newsletter sign-up to build an email list

Footer with Key Information
Site Map:
- Links to all major pages
Copyright Information:
- Legal information about site ownership
Quick Links:
- Easy access to important sections (FAQs, Contact, Services)
Social Media Icons:
- Links to profiles

Unlocking the Power of Effective Web Design Principles

Blog
How to Improve Your Website Traffic
Optimizing Content Strategy for Increased Traffic Understanding the purpose of your website is the pivotal first step towards enhancing its traffic...
What is a brand voice
What is a brand voice?A brand voice refers to the unique personality, style, and tone of communication that a brand uses to engage and connect with...
Local Graphic Designer for Your Business
The Benefits of Working with a Local Graphic DesignerIn today's digital age, a strong and effective online presence is vital for the success of any...
Rebranding: Taking on the challenge of delivery services
Fast-food chain Byron Burgers is taking on the challenge of delivery services by launching a rethink of its brand identity. Taxi Studio's latest...
Brand Design project
Branding design for @leonmaedwardsIt has been amazing working on this project and producing artwork for not only the overall brand, we also worked...
Identity grid board for Grandeur Apartments!
Hi world, here is a project that we have worked on recently for an eco smart apartment complex. The idea concept is inspired by the Tulip flower,...